The primary button type is raised button type provided by angular material design when we talk about high click through rate ctr then there is no best option available option then the raised button in material design.
Mat fab button angular material.
I am using anuglar material 5 0 4 and i would like the mat fab button default background color to be white like it is in the angular examples.
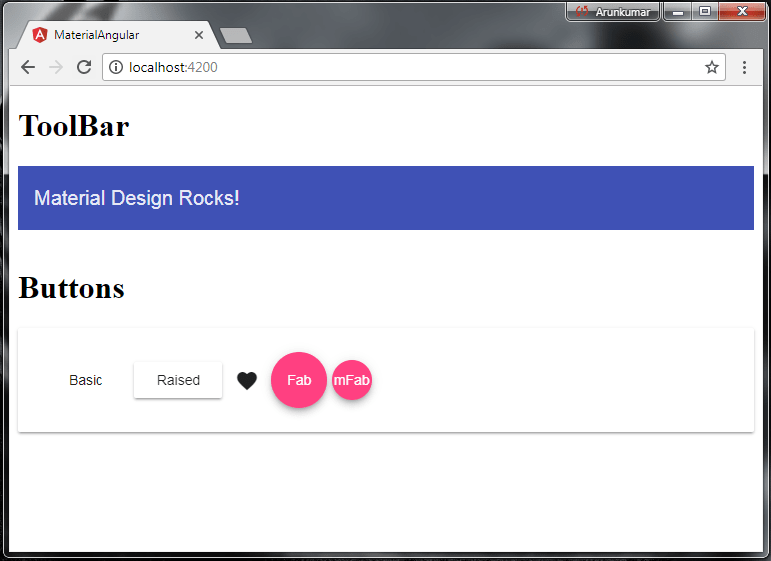
Angular material fab toolbars the md fab toolbar an angular directive is used to show a toolbar of elements or buttons for quick access to common actions.
The default background color for mat button and mat raised button matches the theme s background color.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
Mat fab menu used to display the main component see the demo examples.
Buttons are placed anywhere in webpage and also places.
The mat button an angular directive is used to create a button with material styling and animations.
However for me the background color is the accent color for some reason.
Buttons can be colored in terms of the current theme using the color property to set the background color to primary accent or warn by default only fabs floating action button are colored.
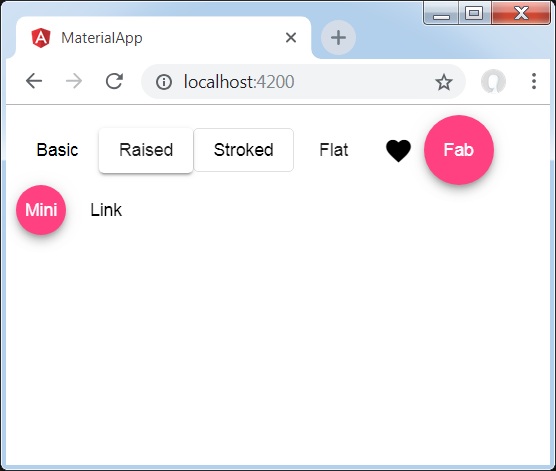
There are 7 types of buttons mentioned on angular material design official website.
Angular material button module matbuttonmodule mat button mat raised button mat icon button mat fab mat mini fab enhances the user experience of normal buttons button and anchor a tags by following material design principles.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
According to the material design spec button text has to be.
In this post i ll guide you through creating the material design speed dial component with floating action buttons fabs.
In this chapter we will showcase the configuration required to draw a button control using angular material.