Name weight symbol 1 hydrogen 1 0079 h 2 helium 4 0026 he 3 lithium 6 941 li 4 beryllium 9 0122 be 5 boron 10 811 b 6 carbon 12 0107 c 7 nitrogen 14 0067 n 8 oxygen 15 9994 o 9 fluorine 18 9984 f 10 neon 20 1797 ne.
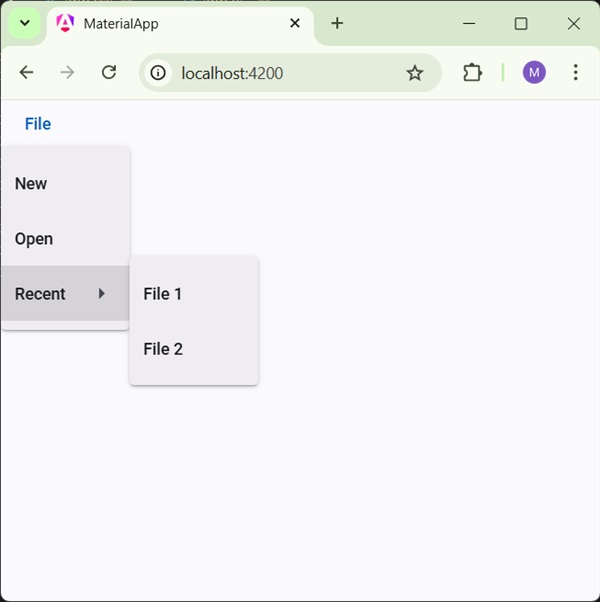
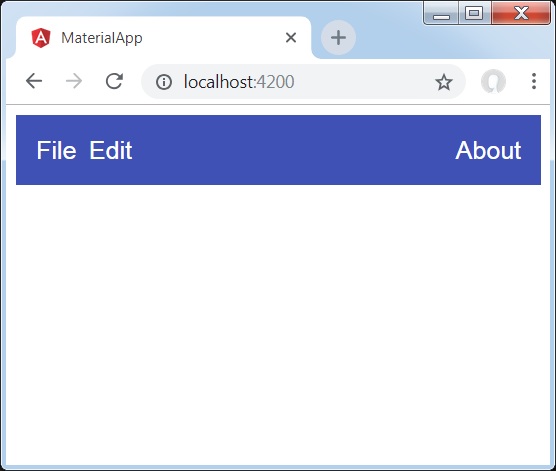
Mat menu example in angular 6.
Angular material is a collection of material design components for angular.
Follow the following steps to update the angular application we created in angular 6 project setup chapter.
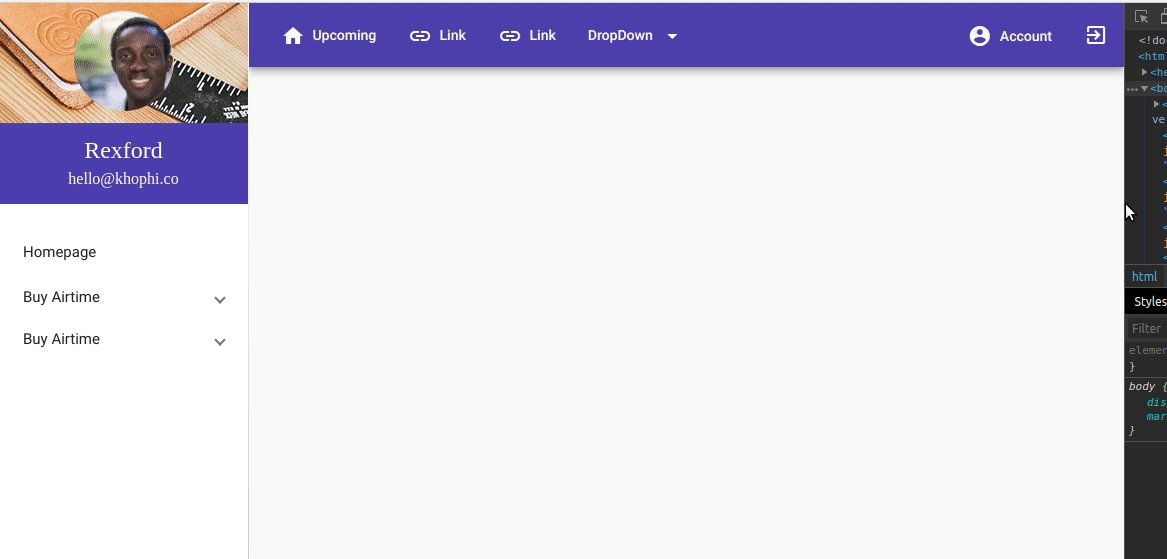
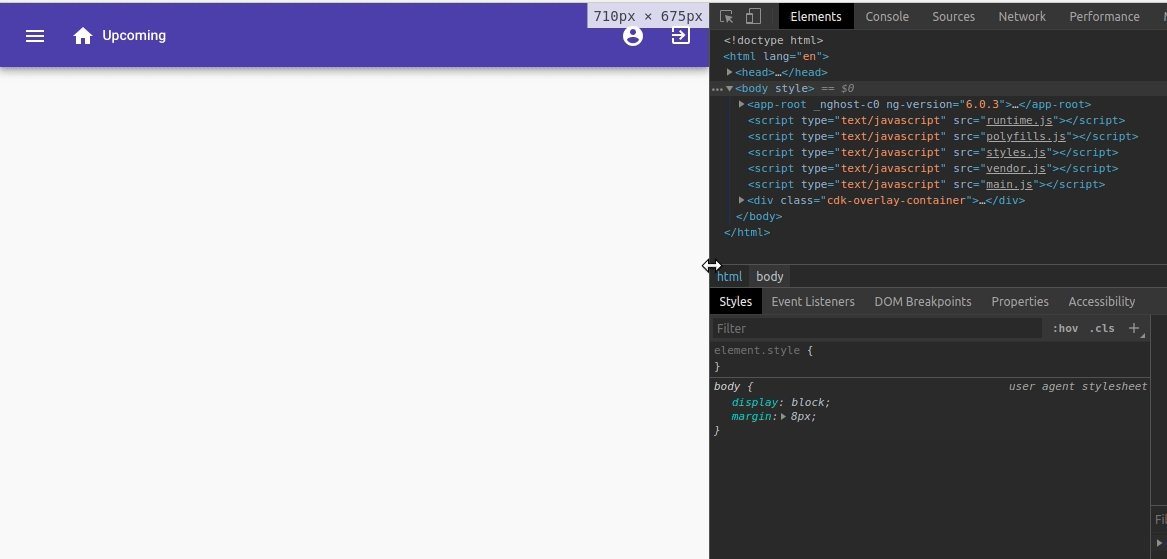
We can use various component such as mat toolbar and mat toolbar row to create and structure toolbars for your angular 10 application.
To defer initialization until the menu is open the content can be provided as an ng template with the matmenucontent attribute.
Mat menu selector is used to display floating menu panel containing list of menu items.
Menu component of angular material is used to show menu with different menu items to navigate from one page to another.
Mat menu appmenu matmenu ng template matmenucontent button mat menu item settings button button mat menu item help button ng.
Import angular material menu module.
Ui component infrastructure and material design components for mobile and desktop angular web applications.
In this chapter we will showcase the configuration required to draw a menu control using angular material.
With the release of angular 6 the usage of angular.
Menu items in angular.
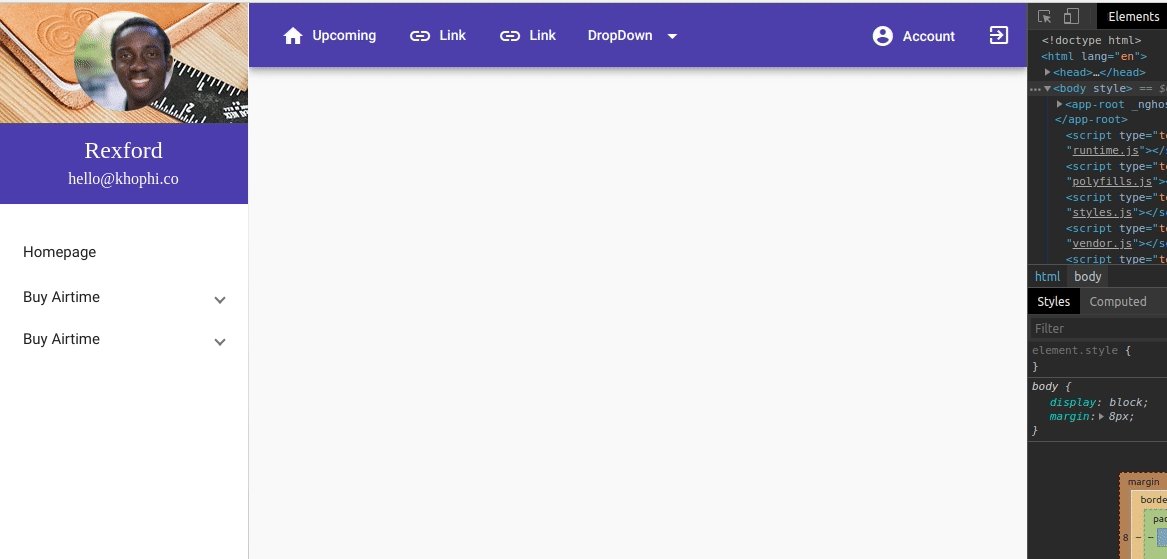
To achieve this we will be using different directives provided by angular material 6 such as mat sidenav container mat sidenav content mat sidenav.
Basic use of mat table uses display flex no.
The material toolbar components are designed to add containers for headers titles or actions.
The mat menu an angular directive is used to create a menu and attach it with a control with material design styling and animation capabilities.
By using these components you can apply material design very easily.
By default the menu content will be initialized even when the panel is closed.
Angular 8 just got released this may and here is the article for angular 8 crud example.
Link lazy rendering.